Expense Component

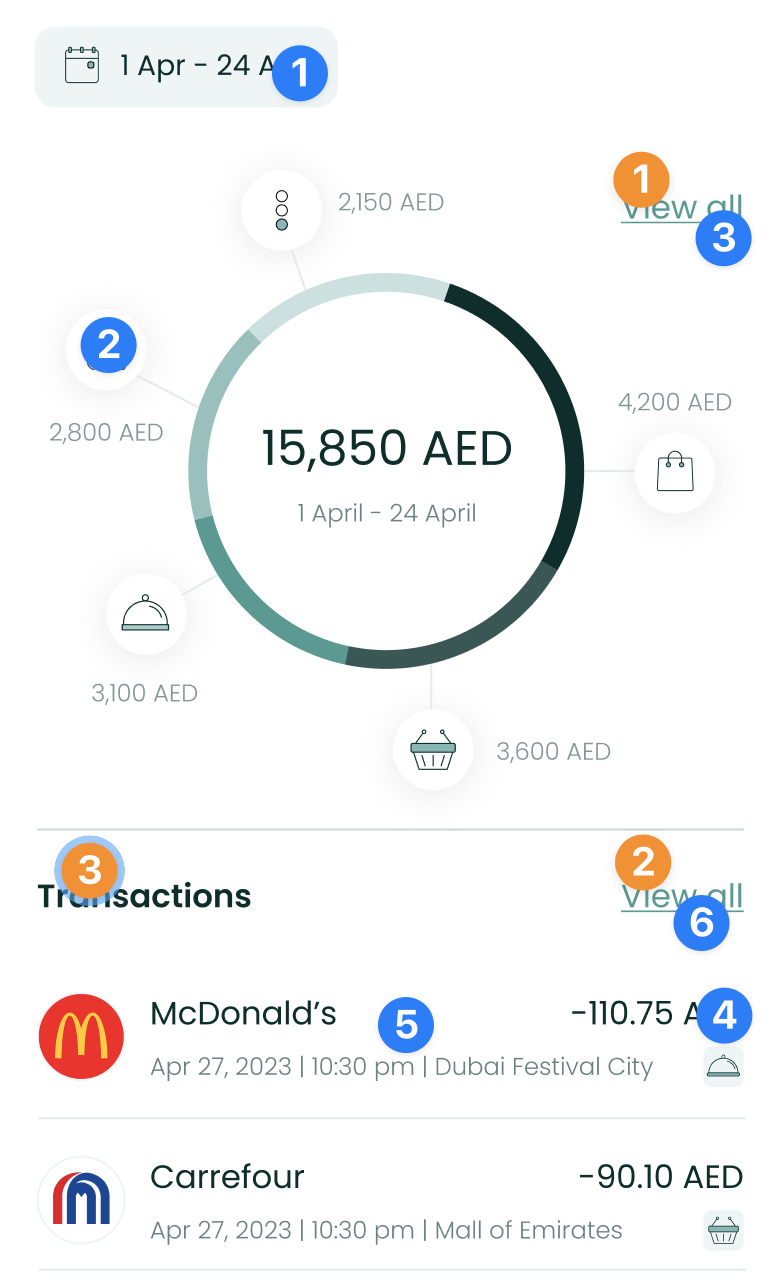
The ExpenseComponent shows the user's spend across categories in a neat donut chart, along with a list of recent transactions. Users are able to view data for previous months easily too.
To use this view in a SwiftUI project, just call the ExpenseComponent method of your LuneSDKManager instance as shown in the example below.
// HomeView.Swift
import SwiftUI
import LuneSDK
struct HomeView: View {
// removed for simplicity...
var body: some View {
luneSDK.ExpenseComponent()
}
}
✨ You can now add an optional argument to the slotContent parameter if you need to render a custom view between the chart and the transaction list.
Here is a simple example with a list of cards.
// HomeView.Swift
import SwiftUI
import LuneSDK
struct HomeView: View {
// removed for simplicity...
var body: some View {
luneSDK.ExpenseComponent(
slotContent: {
// add any custom view in here 👇🏽
VStack(alignment: .leading) {
HStack {
Text("Title")
Spacer()
Text("Action")
}
ScrollView(.horizontal) {
HStack {
ForEach(0..<5, id: \.self) { _ in
Text("Hey yo!")
.padding()
.background(Color.random())
}
}
}
}
.padding()
}
)
}
}
To use this view in an Objective-C project, just call the ExpenseComponent method of your LuneSDKObjcManager instance as shown in the example below.
// YourViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
// cashflow setup, after initilizing luneSDK
UIViewController *hostingController = [self.luneSDK ExpenseComponentWithConfig:nil];
[self addChildViewController:hostingController];
[self.view addSubview:hostingController.view];
// constraints setup removed for simplicity...
}
Localization Keys and Analytics

📊 Analytics Tags
date_picker_buttonchart_iconchart_view_alltransaction_amounttransaction_tiletransactions_view_all
🈯️ Localization Keys
lune_sdk_str_view_alllune_sdk_str_view_alllune_sdk_str_transactions
.png)
📊 Analytics Tags
date_picker_buttontrends_buttoncategory_tilecategory_amountavg_spend_sort_buttonname_sort_button
🈯️ Localization Keys
lune_sdk_str_spend_categorieslune_sdk_str_namelune_sdk_str_avg_spendlune_sdk_str_transaction_countlune_sdk_str_trends


.svg)